大学生新闻网,大学生新闻发布平台
CSS Positioning(定位)
CSS position 属性,允许您将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。
定位有时很棘手!
决定显示在前面的元素!
元素可以重叠!
Positioning(定位)
CSS定位属性允许你为一个元素定位。它也可以将一个元素放在另一个元素后面,并指定一个元素的内容太大时,应该发生什么。
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非事先设定position属性。他们也有不同的工作方式,这取决于定位方法.
有四种不同的定位方法。
Static 定位
HTML元素的默认值,即没有定位,元素出现在正常的流中。
静态定位的元素不会受到top, bottom, left, right影响。
Fixed 定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
实例
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
注意: Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持.
Fixed定位使元素的位置与文档流无关,因此不占据空间。
Fixed定位的元素和其他元素重叠。
Relative 定位
相对定位元素的定位是相对其正常位置。
实例
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}
可以移动的相对定位元素的内容和相互重叠的元素,它原本所占的空间不会改变。
实例
h2.pos_top
{
position:relative;
top:-50px;
}
相对定位元素经常被用来作为绝对定位元素的容器块。
Absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:
实例
h2
{
position:absolute;
left:100px;
top:150px;
}
Absolutely定位使元素的位置与文档流无关,因此不占据空间。
Absolutely定位的元素和其他元素重叠。
重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序:
实例
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
定位有时很棘手!
决定显示在前面的元素!
元素可以重叠!
Positioning(定位)
CSS定位属性允许你为一个元素定位。它也可以将一个元素放在另一个元素后面,并指定一个元素的内容太大时,应该发生什么。
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非事先设定position属性。他们也有不同的工作方式,这取决于定位方法.
有四种不同的定位方法。
Static 定位
HTML元素的默认值,即没有定位,元素出现在正常的流中。
静态定位的元素不会受到top, bottom, left, right影响。
Fixed 定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
实例
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
注意: Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持.
Fixed定位使元素的位置与文档流无关,因此不占据空间。
Fixed定位的元素和其他元素重叠。
Relative 定位
相对定位元素的定位是相对其正常位置。
实例
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}
可以移动的相对定位元素的内容和相互重叠的元素,它原本所占的空间不会改变。
实例
h2.pos_top
{
position:relative;
top:-50px;
}
相对定位元素经常被用来作为绝对定位元素的容器块。
Absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:
实例
h2
{
position:absolute;
left:100px;
top:150px;
}
Absolutely定位使元素的位置与文档流无关,因此不占据空间。
Absolutely定位的元素和其他元素重叠。
重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序:
实例
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
- 作者:大学生新闻网 来源:大学生新闻网
- 发布时间:2025-03-29 阅读:
- 扫一扫 分享悦读
- CSS 水平对齐(Horizontal Align)
- 关于 CSS 中元素的水平对齐(Horizontal Align),你可以使用多种属性来进行设置。
- 03-29 关注:0
- CSS Positioning(定位)
- CSS position 属性,允许您将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。
- 03-29 关注:0
- CSS Display(显示) 与 Visibility(可见性)
- CSS display 属性和 visibility属性都可以用来隐藏某个元素,但是这两个属性有不同的定义,请详细阅读以下内容。
- 03-29 关注:0
- CSS 尺寸 (Dimension)
- CSS 尺寸 (Dimension) 属性允许你控制元素的高度和宽度。同样,它允许你增加行间距。
- 03-28 关注:6
- CSS 分组和嵌套
- 为了尽量减少代码,你可以使用分组选择器。
- 03-28 关注:4
- CSS Padding(填充)
- 当元素的 Padding(填充)(内边距)被清除时,所"释放"的区域将会受到元素背景颜色的填充。
- 03-28 关注:4
- CSS Margin(外边距)
- margin清除周围的元素(外边框)的区域。margin没有背景颜色,是完全透明的
- 03-28 关注:5
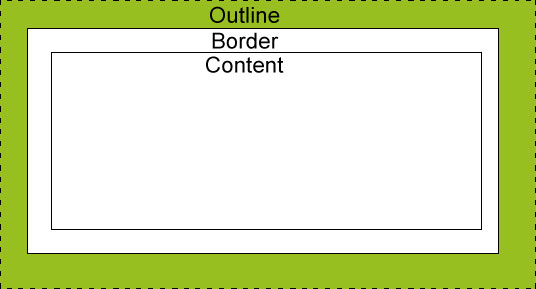
- CSS 轮廓(outline)属性
- 轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
- 03-28 关注:6
-
客服QQ:471708534 大学生新闻网©版权所有