大学生新闻网,大学生新闻发布平台
CSS 尺寸 (Dimension)
CSS 尺寸 (Dimension)
CSS 尺寸 (Dimension) 属性允许你控制元素的高度和宽度。同样,它允许你增加行间距。
所有CSS 尺寸 (Dimension)属性
属性 描述
height 设置元素的高度。
line-height 设置行高。
max-height 设置元素的最大高度。
max-width 设置元素的最大宽度。
min-height 设置元素的最小高度。
min-width 设置元素的最小宽度。
width 设置元素的宽度。
CSS 尺寸 (Dimension) 属性允许你控制元素的高度和宽度。同样,它允许你增加行间距。
所有CSS 尺寸 (Dimension)属性
属性 描述
height 设置元素的高度。
line-height 设置行高。
max-height 设置元素的最大高度。
max-width 设置元素的最大宽度。
min-height 设置元素的最小高度。
min-width 设置元素的最小宽度。
width 设置元素的宽度。
- 作者:大学生新闻网 来源:大学生新闻网
- 发布时间:2025-03-28 阅读:
- 扫一扫 分享悦读
- CSS Display(显示) 与 Visibility(可见性)
- CSS display 属性和 visibility属性都可以用来隐藏某个元素,但是这两个属性有不同的定义,请详细阅读以下内容。
- 03-29 关注:0
- CSS 尺寸 (Dimension)
- CSS 尺寸 (Dimension) 属性允许你控制元素的高度和宽度。同样,它允许你增加行间距。
- 03-28 关注:6
- CSS 分组和嵌套
- 为了尽量减少代码,你可以使用分组选择器。
- 03-28 关注:4
- CSS Padding(填充)
- 当元素的 Padding(填充)(内边距)被清除时,所"释放"的区域将会受到元素背景颜色的填充。
- 03-28 关注:4
- CSS Margin(外边距)
- margin清除周围的元素(外边框)的区域。margin没有背景颜色,是完全透明的
- 03-28 关注:5
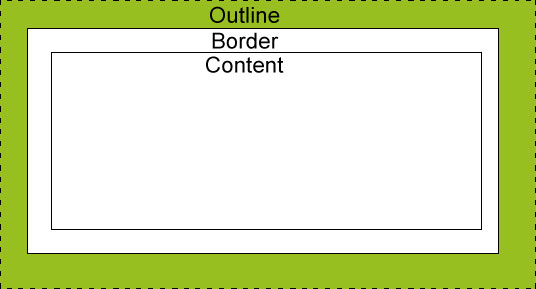
- CSS 轮廓(outline)属性
- 轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
- 03-28 关注:6
- CSS Border(边框)
- CSS 边框 (border) 可以是围绕元素内容和内边距的一条或多条线,对于这些线条,您可以自定义它们的样式、宽度以及颜色。
- 03-28 关注:7
- CSS 盒子模型
- 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
- 03-28 关注:5
-
客服QQ:471708534 大学生新闻网©版权所有