大学生新闻网,大学生新闻发布平台
CSS Margin(外边距)
CSS Margin(外边距)
CSS Margin(外边距)属性定义元素周围的空间。
CSS Margin属性接受任何长度单位、百分数值甚至负值。
Margin
margin清除周围的元素(外边框)的区域。margin没有背景颜色,是完全透明的
margin可以单独改变元素的上,下,左,右边距。也可以一次改变所有的属性。
可能的值
值 说明
auto 设置浏览器边距。
这样做的结果会依赖于浏览器
length 定义一个固定的margin(使用像素,pt,em等)
定义一个使用百分比的边距
Remark Margin可以使用负值,重叠的内容。
CSS Margin(外边距)属性定义元素周围的空间。
CSS Margin属性接受任何长度单位、百分数值甚至负值。
Margin
margin清除周围的元素(外边框)的区域。margin没有背景颜色,是完全透明的
margin可以单独改变元素的上,下,左,右边距。也可以一次改变所有的属性。
可能的值
值 说明
auto 设置浏览器边距。
这样做的结果会依赖于浏览器
length 定义一个固定的margin(使用像素,pt,em等)
定义一个使用百分比的边距
Remark Margin可以使用负值,重叠的内容。
- 作者:大学生新闻网 来源:大学生新闻网
- 发布时间:2025-03-28 阅读:
- 扫一扫 分享悦读
- CSS Padding(填充)
- 当元素的 Padding(填充)(内边距)被清除时,所"释放"的区域将会受到元素背景颜色的填充。
- 03-28 关注:0
- CSS Margin(外边距)
- margin清除周围的元素(外边框)的区域。margin没有背景颜色,是完全透明的
- 03-28 关注:0
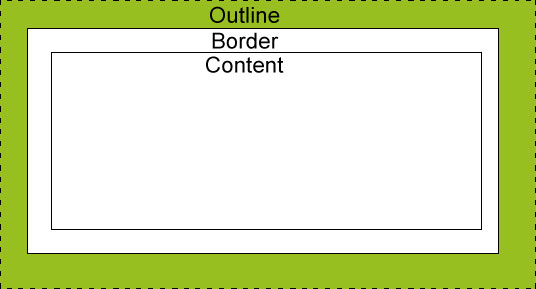
- CSS 轮廓(outline)属性
- 轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
- 03-28 关注:0
- CSS Border(边框)
- CSS 边框 (border) 可以是围绕元素内容和内边距的一条或多条线,对于这些线条,您可以自定义它们的样式、宽度以及颜色。
- 03-28 关注:1
- CSS 盒子模型
- 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
- 03-28 关注:1
- CSS Table(表格)
- 垂直对齐属性设置垂直对齐,比如顶部,底部或中间:
- 03-28 关注:1
- CSS 列表样式(ul)
- 在单个属性中可以指定所有的列表属性。这就是所谓的缩写属性。
- 03-28 关注:1
- CSS 链接(link)
- 特别的链接,可以有不同的样式,这取决于他们是什么状态。
- 03-28 关注:1
-
客服QQ:471708534 大学生新闻网©版权所有